Протокол шифрования трафика DNS-over-HTTPS (он же «DNS поверх HTTPS» или просто DoH) теперь можно включить и в браузере Google.
Делается это это посредством так называемого аргумента командной строки, и сейчас расскажем, какого именно и как. Но прежде вкратце о том,..
что такое DNS-over-HTTPS и зачем это нужно?
Подробной информации об этом в Сети более чем достаточно, потому вкратце. DNS-over-HTTPS (DoH) — протокол относительно новый (работы над ним ведутся с 2017 года), предназначен он для шифрования DNS-трафика и работает фактически так же, как и обычный протокол DNS.
Однако если DNS не шифрует запросы от пользователя к серверу и ответы на них, и в частности имена хостов в этих запросах (они передаются открытым текстом), то DoH запросы и ответы на определение IP-адресов отправляются не DNS-серверу, а инкапсулирует в гигантский поток HTTPS-трафика, затем они идут HTTP-серверам, где обрабатываются при помощи API.
Другими словами, DNS-трафик маскируется под обычный HTTPS-трафик, а связь клиента и сервера происходит через стандартный для HTTPS порт 443.
Содержание запросов и факт использования DoH остаются скрытыми и «сторонним наблюдателям» гораздо труднее «подсмотреть» DNS-запросы и перехватывать персональные данные.
Не пропустите: DNS OVER HTTPS ИЛИ «БЕЗОПАСНЫЙ DNS-СЕРВЕР» В CHROME 83: ТЕПЕРЬ РАБОТАЕТ ПОЧТИ САМО
Компания Mozilla DoH начала активно применять относительно давно, и в Firefox, к примеру, поддержка этого протокола активируется буквально парой кнопок. У Google с этим пока несколько медленнее и сложнее.
DoH в Chrome уже работает нормально, однако специального меню для включения и настройки протокола в браузере еще нет.
Как включить протокол DNS-over-HTTPS в Chrome
[Дополнено]: в Chrome 78 (начиная с v.78.0.3904.97) сначала находим и активируем в экспериментальных настройках функцию Secure DNS lookups (chrome://flags/#dns-over-https), после чего перезапускаем браузер.
Как мы уже сказали, по состоянию на момент публикации этого поста поддержка DoH в Chrome активируется пока только посредством специального аргумента командной строки. Он фактически является набором дополнительных инструкций, которые exe-файл Chrome автоматически будет выполнять на этапе запуска браузера.
Сама по себе процедура настройки стандартная:
- находим ярлык Google Chrome (на Рабочем столе, на Панели задач, в меню «Пуск» и т.д.);
- кликаем по нему правой кнопкой мыши и в меню жмем «Свойства«;
- в окне «Свойства: Google Chrome«, во вкладке «Ярлык«, в поле «Объект» после пути к exe-файлу (после закрывающей кавычки) через пробел вставляем следующий текст:
—enable-features=»dns-over-https<DoHTrial» —force-fieldtrials=»DoHTrial/Group1″ —force-fieldtrial-params=»DoHTrial.Group1:server/https%3A%2F%2F1.1.1.1%2Fdns-query/method/POST
***аргумент настраивает Chrome на работу с сервером Cloudflare DoH (по желанию можно использовать другой DoH-сервер, список доступных посмотреть можно ЗДЕСЬ и ЗДЕСЬ).
- жмем кнопку «Применить» внизу окна (в итоге содержание поля «Объект» должно иметь примерно такой вид: «C:\Program Files (x86)\Google\Chrome\Application\chrome.exe» —enable-features=»dns-over-https<DoHTrial» —force-fieldtrials=»DoHTrial/Group1″ —force-fieldtrial-params=»DoHTrial.Group1:server/https%3A%2F%2F1.1.1.1%2Fdns-query/method/POST)
- перезапускаем Chrome;
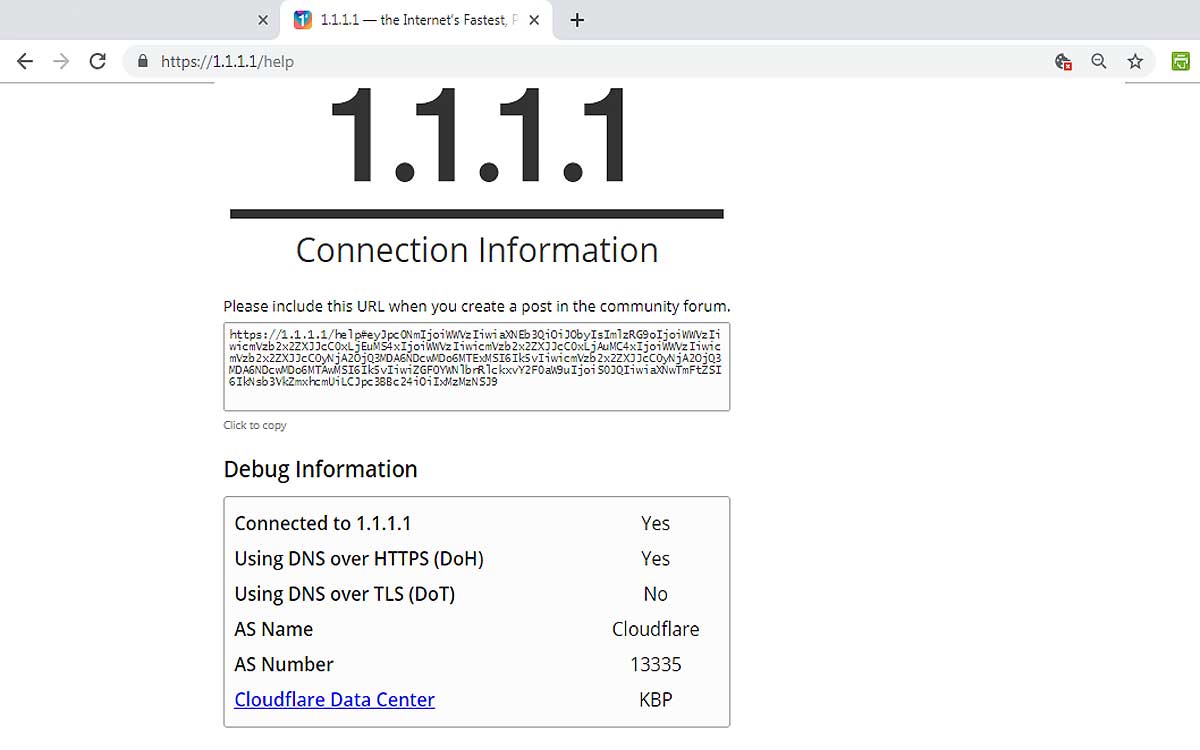
- далее, чтобы проверить состояние функции поддержки DoH в Chrome, просто переходим по ссылке https://1.1.1.1/help. Ответ «Yes» в строке «Using DNS over HTTPS (DoH)» указывает на то, что протокол функционирует нормально:
Если не срабатывает, то прописываем адрес 1.1.1.1 в настройках DNS. На Windows-ПК, напомним, сделать это можно следующим образом:
- открываем «Панель управления» (Win+X), жмем «Сеть и Интернет» и далее — «Изменение параметров адаптера» (слева);
- правой кнопкой мыши кликаем по названию своей WiFi-сети и в меню жмем «Свойства«;
- в окне свойств «Беспроводного сетевого соединения» в списке компонентов выделяем «Протокол интернета версии 4 (TCP/IPv4)» (либо «Протокол интернета версии 6 (TCP/IPv6)» и жмем кнопку «Свойства» ниже;
- теперь в следующем окне активируем опцию «Использовать следующие адреса DNS-серверов» и прописываем для «Предпочитаемого DNS-сервера» и «Альтернативного DNS-сервера«, соответственно, адреса 1.1.1.1 и 1.0.0.1 (для IPv6 адреса будут: 2606:4700:4700::1111 и 2606:4700:4700::1001);
- кликаем «ОК«, «Закрыть» и перезапускаем браузер.